Slice of pie: A designer’s top 10 tips for baking that perfect Protopie
A handy list of 10 top tips to help all designers deliver the best Protopie prototypes.
Aug 1, 2023
-
4
min read

Protopie has quickly established itself as the supreme ruler of all prototyping tools, dropping smart animations, live text and nifty features like haptic feedback into the prototyping mix - It's a game changer. Allowing designers to go into far more intricacy and detail, utilising their own first hand knowledge gained from prototyping is all but guaranteed to lead to a better end product.
If you needed further convincing it can also import Figma files directly into your Pie, and comes with a wealth of documentation and support - take care though you’re about to be forever cursed with the inability to say Prototype ever again without first checking you’re not actually saying Proto…pie…
Be warned though, there are definitely nuances you’ll need to adapt to along the way - so grab yourself a mug of your favourite hot beverage while I run through my top ten tips and tricks that should make your life of Protopie - just that little bit smoother.
1. Just name it. Period.
Name everything in the galaxy. Got a new layer? #nameit. Got a new trigger #nameit - and by Great Zeus’s beard - make sure you start working with a naming convention early on. This’ll save you a gazillion hours of stressful backtracking or chunnering like a dafty “uhhh…what does this do again?” as the project progresses.
While there isn’t a search option as such, you are able to filter the layers by typing when assigning an action to a layer. This is when the extra five seconds it took to name everything properly pays out like a stuffed piggy bank in a toy shop.

2. Emojis and Symbols are your Bestest Best Friends… like ever.
It’s easy to get swamped pretty quickly amongst your Protopie layers. Even when naming everything under the sun, complex files will still have you scrolling scrolling scrolling like a hipster Fred Durst - losing just sense of reality in the process.
This is where your naming convention gets an upgrade.
Adding a symbol or emoji to the front of the layer’s name makes it instantly more recognisable at a glance. This said, best to stay clear of the more detailed symbols and stick to simple shapes with colour variations.
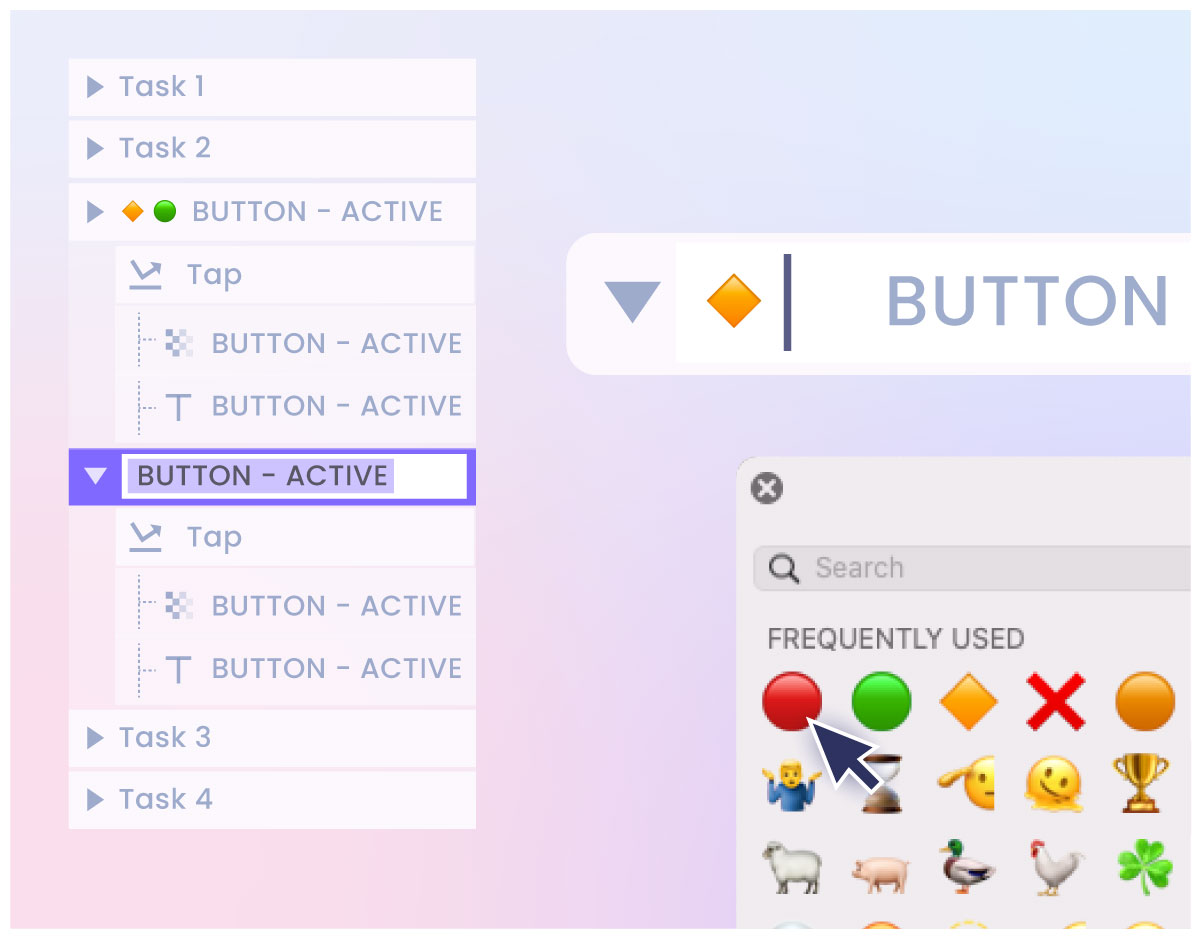
Using the example of a simple button with a layer for it’s on state, and another layer for the off - you can use 🔶 to identify the master layer and then append this with 🟢 or 🔴 for the two states.
Now at a glance you’re able to easily identify the difference between 🔶🟢 Button On and 🔶🔴 Button Off which is incredibly useful when you’re assigning functions to a layer and are struggling to find it in the trigger filter.
3. Name that function
Similar to your naming convention - taking the time to reference the command in the name is a great way to add additional clarity to your file.
This is particularly useful if you couple it with the above tip and add a symbol next to it.
For example - if you’re happy using the existing paper envelope icon in Protopie and calling a layer Send - name_active - adding a 📫 to the companion receive function will make it stand out further - 📫 Receive - name_active
4. Return of the killer Cmd + S paranoia
Been enjoying those bliss filled years of using Figma? Bet you’ve not given a single thought to saving your document? Pah - those days don’t exist in ProtoPie my friend. As a surviving vet from the days of CS2 through 6, I know what it’s like to have spent seven hours straight getting something just right, only to be taken out by the beachball of death.
With deadlines flying through the air and requests exploding all around you, you need to learn fast and hit Cmd + S as often as you can. Oh yes - we’re back in those muddy trenches of manual saves with little to no support coming in from our allies in the field of File Recovery when your machine crashes and burns.
Finally, just to bludgeon this imagery a little bit more - if you’re using the free plan of Protopie and are expecting the version history cavalry to come charging in over that ridge when you’ve accidentally hit Cmd + S on a broken file that’s overwritten your working one - think again soldier, that’s no bugle you’re hearing. As excellent as the free plan is - you can only restore your files on the paid plans. It’s ok though - you can use version history to… look … at the version that… you know… worked…

5. I rest my case
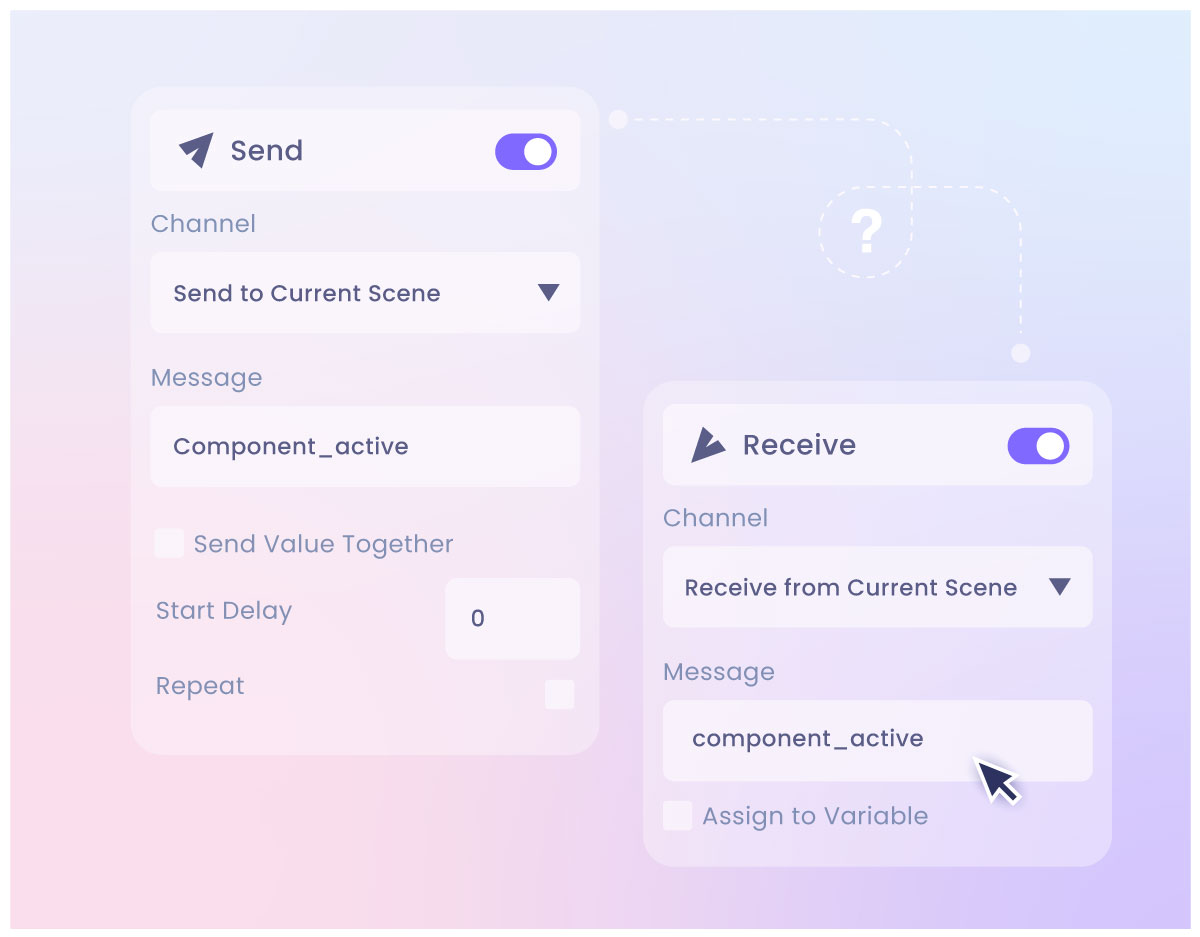
Be warned - pay attention to the case in your Send / Receive messages. They really do matter.
If you’re scratching your head wondering why Component_active isn’t getting picked up by that ol’ receive message function - it’s probably because you typed component_active and you’ve sent it on a wild goose chase. Not knowing you’ve used the wrong case can cause all kinds of headaches.
6. Attack of the lag monster of doom
Bigger files can come with big time headaches, and a lot of these. Are. Connected. To. Lag.
In one particular case my file used just one scene, which contained so many layers that uncollapsed (no joke) it took about thirty seconds just to scroll from top to bottom. By accident, instead of direct selecting just one layer to move, I selected the master parent layer. Blam. Instantly frozen machine.
Now If you do find yourself in this situation, treat your on screen cursor as if it was in Jurassic Park. In the middle of a monsoon. Facing off against that pesky T-Rex… Don’t. Move. A. Muscle.
Eventually my machine freed itself up after ten / fifteen minutes. However - and this is a biiiiig however. I moved the cursor around and must’ve clicked… something… which resulted in EVERY single conditional setting being changed. It took two days to unpick that mess.
In lesser cases when you’re facing a bit of lag and zooming in and out is getting a bit sluggish - change over to using the right hand panel to adjust elements by their mathematical values for position / scale / rotation instead.
7. Be mindful of your action groupings
Being able to take a hefty pile of neatly labeled actions and group them into a folder to hide / show as and when you require is extremely useful. It’s reminiscent of those ungodly photoshop files of yesteryear that sprawled out of control in the layers panel, so you spend half an hour labelling them, grouping them correctly, and nesting them inside the correct hierarchy, with beautifully named colour folders and bosh… job done…
You can almost get the same feeling of serenity in Protopie by grouping the herds of actions you’ve built up. Be warned though - you can only go one level deep with folders. So unlike Photoshop where you can have one folder / two folder / three folder / lots of relevant layers - you have to stick to Protopie’s offering of one folder / lots of relevant layers.
8. Disable Auto Restart
Auto restart kicks in when you make any change whatsoever. Moved a box by a pixel? The prototype is restarted. Hidden a layer? The prototype is restarted. Obviously this is tremendously useful for everyone.
What’s also useful - as you’ve probably guessed where this tip is going by the incredibly snappy tip title - is disabling the auto restart function (sorry… you… didn’t see that coming?).
You can use this as a way of making changes to the design / or prototype while referencing the previous version. In one job in particular, turning this off provided a good way to bug fix. It can also help improve machine performance in bigger jobs if you manually restart the prototype yourself.
Just… you know… remember to turn it back… on… because, hypothetically, someone who spends half an hour trying to work out why none of the changes they’re making are being updated in the pie’s preview, would feel like a complete tool. Hypothetically of course.

9. Watch your duplication
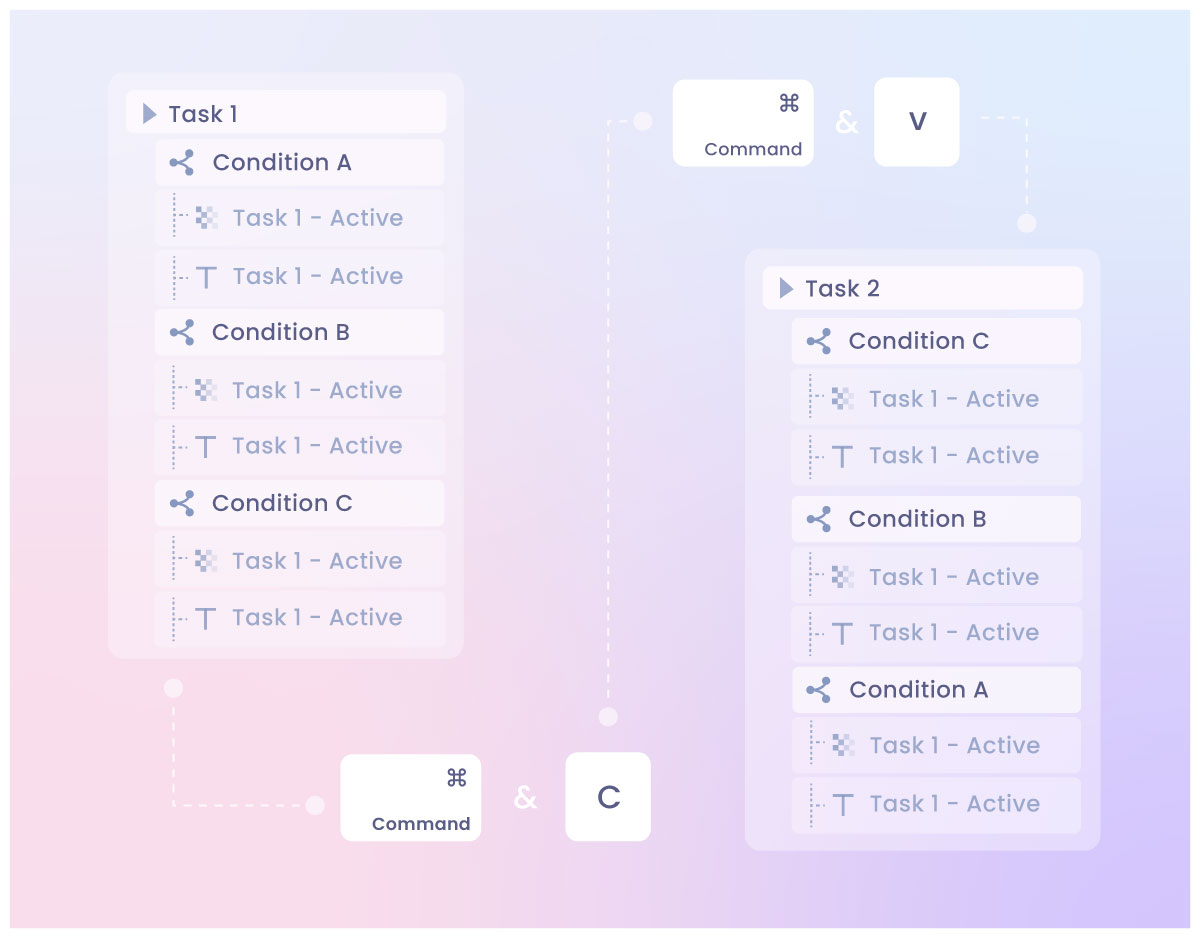
Also when you’re rearranging your layers - watch out when you’re working with multiple layers at once. Just because you’ve selected Condition A, Condition B, Condition C at the same time - doesn’t mean that when you copy and paste onto another they’ll be in the same order. Quite often you’ll end up with Condition B, Condition C and Condition A. Which can be… frustrating.
10. Don’t be scared to go back to basics when things aren’t working.
If you’re struggling to get the desired effect - talk out your functionality and/or write it down. Quite often you’ll find that emptying your cluttered cranium onto a nice sheet of paper, will help dislodge the answer you’re after.
Similarly - having the awareness to identify when you’re banging your head against a brick wall, or heading down a dead end, is a priceless skill to learn and not just in prototyping.
For larger jobs it helps to build out a flow chart / blueprint of how the prototype works. Documenting all the correct messages, functions and variables attached to it.
It might take half a day to create, but being able to trouble shoot using a diagram is invaluable, instead of bouncing between conditions, variables, triggers and layers - all the while trying to remember how it all ties together after four hours - you’re essentially creating the equivalent of that beat up old Haynes manual your dad used to figure out what’s gone wrong this time with the Land Rover Series 3 rebuild that’s dominating the garage.
It also comes in use when you’re collaborating with other team members. Hell - it’s even useful when you’ve come back from holiday and barely remember how to open ProtoPie let alone how fifty separate elements are connected just to move one panel.








